Email Component Party
iFIT | 2022 | Art Director
To drive innovation in our email designs, I launched and directed an initiative to build new components for our Figma email library. Each week, I provided focused design prompts, allowing the team 1-2 weeks to develop their concepts. We then collaboratively reviewed and voted on the best ideas with the CRM team, ensuring both creativity and technical feasibility.Creative Director: Anna Fladmark
Art Director: Karli Lundquist
Designers: Allie Stikka, Alan Thomas, Nicolett Sziatinszky, Audris Lim, Adam Sands
BRIEF
As part of our transition from Sketch to Figma, we embarked on a platform migration project to rebuild and modernize our email component library. This initiative required not only replicating existing assets but also innovating to meet the evolving needs of our design and development teams.
Project Goal
Establish consistency across all business verticals by creating a unified library of email components.
Increase efficiency and speed in wireframing and designing emails, enabling seamless collaboration between designers and developers.
Build evergreen and reusable templates for recurring email communications, such as monthly updates and automated flows.
Pain Points
01.
02.
03.
Scaling Creatively: How can we design a large, versatile library of email components that feel fresh and engaging while maintaining usability and adherence to brand guidelines?
Modernizing Design: Our current templates, used for over three years, need a visual refresh that aligns with modern trends but remains practical for implementation.
Technical Constraints: Email design is inherently restrictive. How can we ensure that the components created in Figma are fully replicable in email code without sacrificing creativity?
What can we improve?
01.
02.
Redesign templates to deliver a modern, clean aesthetic that meets the expectations of today’s audiences.
Standardize design elements by establishing color libraries with consistent hex codes to maintain brand cohesion.
FINAL Outcome
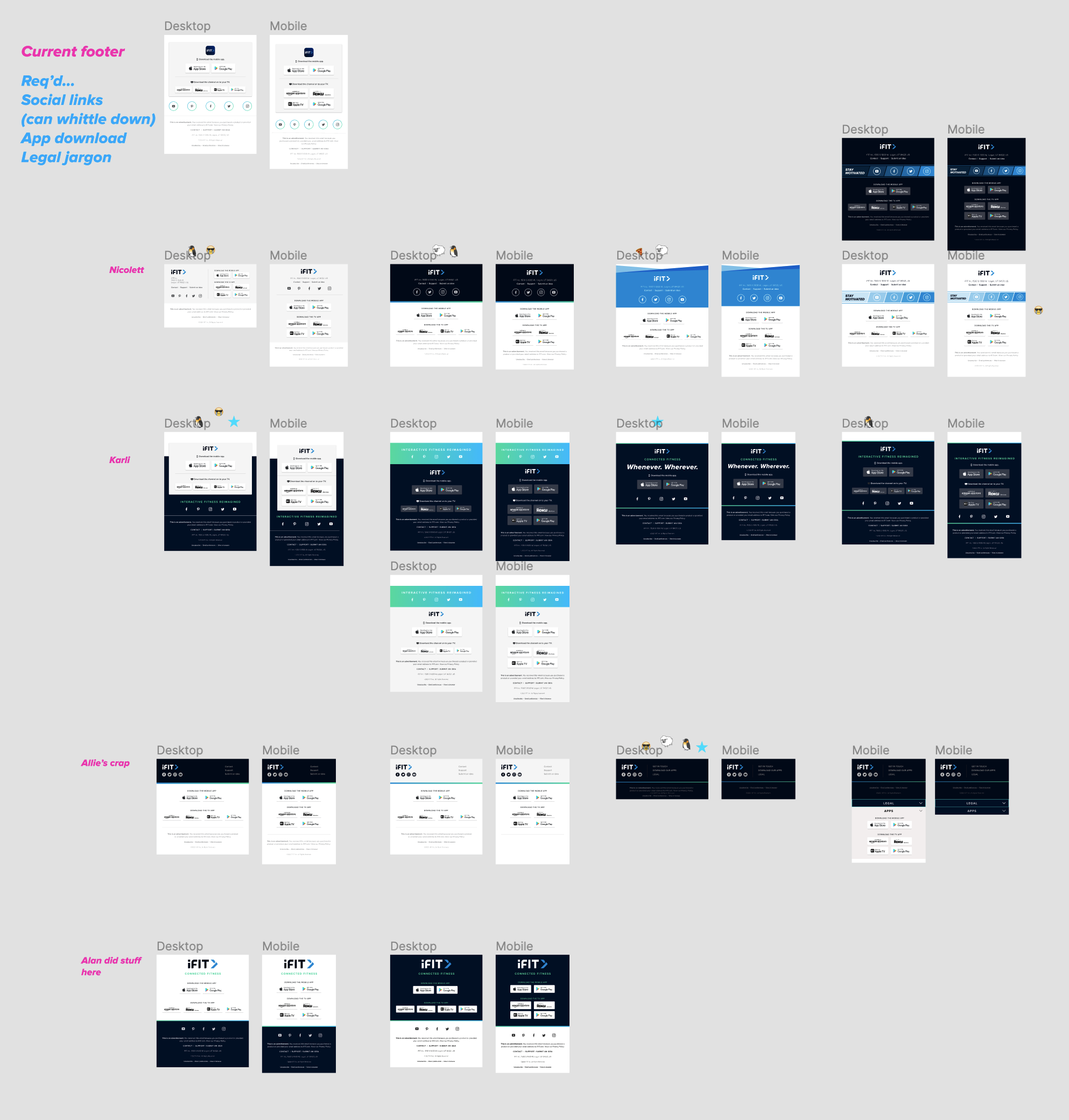
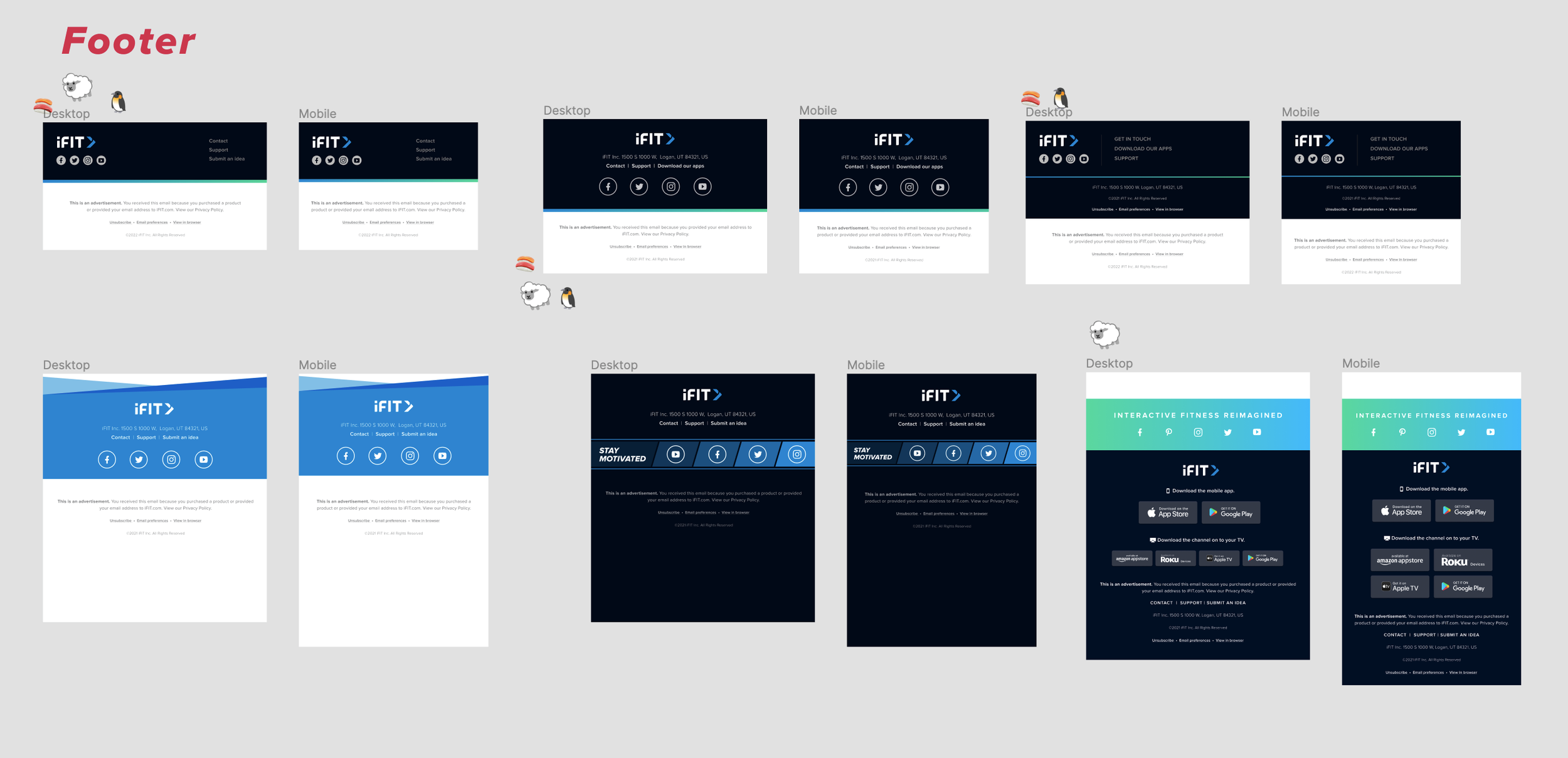
To drive innovation and consistency, I initiated and directed a team-wide project to brainstorm and develop a new Figma email component library. Recognizing the scope of this task, I opened it up to the entire design team, creating a collaborative and inclusive process.
Over the course of four months, I led the initiative through a structured workflow:
Prompt Development: Each week, I issued focused design prompts, allowing team members 1-2 weeks to ideate and submit their concepts.
Collaborative Review: We conducted regular review sessions to evaluate submissions, voting as a team on the most promising concepts.
Technical Vetting: Winning components were reviewed with the CRM team to assess their "codeability" and feasibility for email development.
Library Integration: Approved designs were coded and integrated into both the design library in Figma and the CRM team's code snippet library.
Through this collaborative effort, we successfully built a library of over 200 email components. This foundational resource not only increased design efficiency and speed but also inspired other teams to create brand-specific libraries. By involving the CRM team from the outset, we ensured parallel development of a robust design and code system, enhancing our ability to produce consistent, high-quality email communications across the organization.
Impact
This initiative achieved far-reaching benefits:
Brand Consistency: Unified design and code libraries established a clear standard for email communications.
Efficiency: Designers and developers now work faster, leveraging reusable components to streamline workflows.
Innovation: Regular collaboration encouraged creative exploration while addressing practical constraints, ensuring designs are both modern and functional.
This project highlights my ability to lead large-scale initiatives, foster team collaboration, and bridge the gap between design and development to deliver meaningful results.